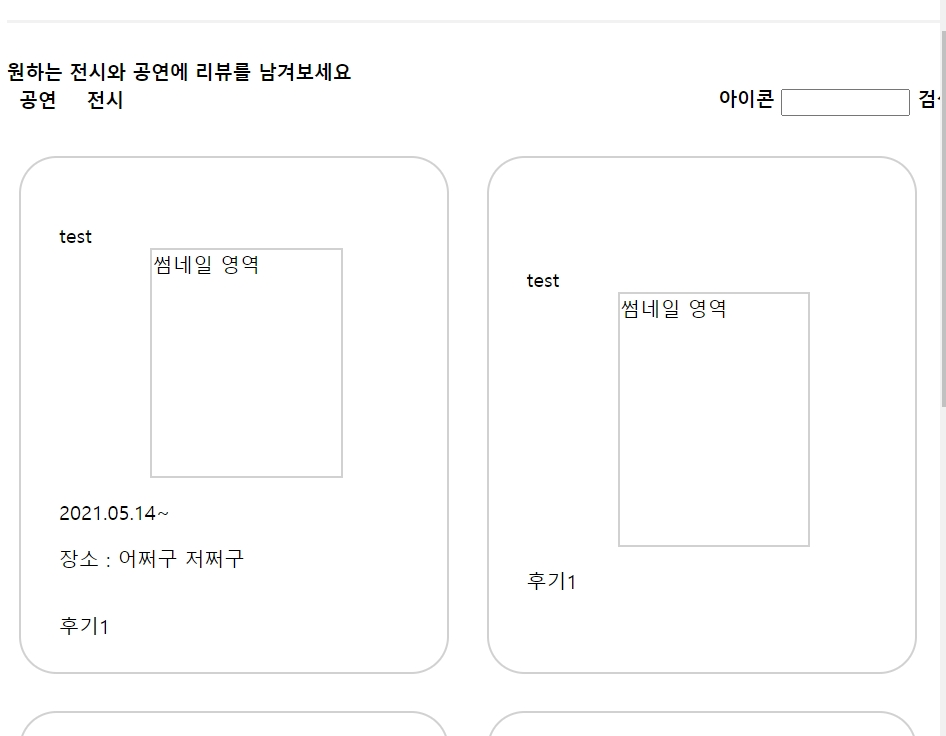
반응형 페이지로 무언갈 만들고 있는 도중


문제점 : 윈도우의 가로 폭을 늘릴 때 아이콘&검색 영역이 전체 을 벗어난다 왜일까?
=> 아이콘&검색 영역의 폭을 잘못 설정해둬서!
폭을 왜 잘못 설정했을까?
=> CSS에서 box-sizing 속성에 따라 width와 height를 계산하는 방법을 몰랐기 때문
Box 모델의 크기 : 콘텐츠 크기 + padding(요소 내부 여백) + border(테두리) + margin(요소 외부 여백)값
✨정리
box-sizing : content-box
요소의 크기 = 콘텐츠의 크기
최종 width = padding + border + 콘텐츠 크기(요소의 width)
예시) .box {width: 350px; border: 10px solid black;}을 적용한 요소의 너비는 370px
box-sizing : border-box
요소의 크기 = 테두리 + 안쪽 여백 + 콘텐츠
최종 width = padding + border + 콘텐츠 크기(요소의 width - (padding + border)) *IE8 이상에서만 사용
예시) .box {width: 350px; border: 10px solid black;}을 적용한 요소의 너비는 350px
*margin은 요소 외부 여백을 지정하는 것임으로 계산에 미포함
✨ 추가로 공부한 것
width : 100% 속성이란?
👉 부모의 width 만큼 너비가 설정되는 것
문제 상황
content-box 일 때 width: 100% 상태에서 padding이나 border를 주게 될 경우, 부모의 영역을 초과해서 너비가 정해지는 문제가 발생
해결하려면?
box-sizing : border-box 속성 추가 혹은 width : auto 속성 지정!
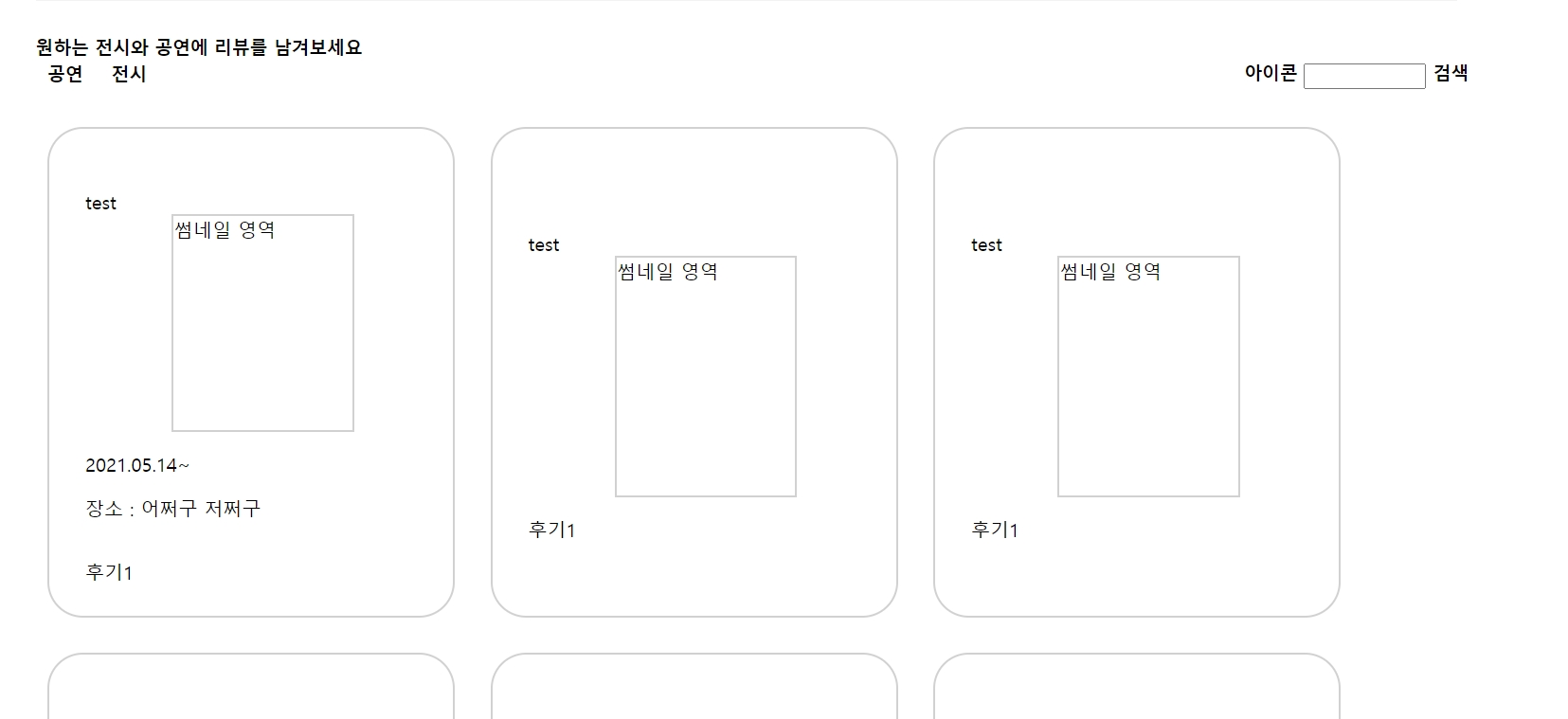
margin과 padding 설정을 고려해서 다시 작성하니 훨신 보기 좋아졌다
https://developer.mozilla.org/ko/docs/Web/CSS/box-sizing
box-sizing - CSS: Cascading Style Sheets | MDN
box-sizing CSS 속성은 요소의 너비와 높이를 계산하는 방법을 지정합니다.
developer.mozilla.org
'코딩 > HTML&CSS' 카테고리의 다른 글
| [CSS] min-width / max-width (0) | 2022.06.03 |
|---|---|
| [CSS] em과 rem의 공통점/차이점 (0) | 2022.05.24 |